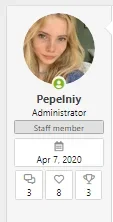
Add to
extra.less
Less:
.message-userExtras {
display: flex;
flex-wrap: wrap;
& .pairs.pairs--justified {
margin: 2px auto;
padding: 2px;
display: grid;
text-align: center;
width: 31%;
border: 1px solid @xf-borderColor;
border-radius: 2px;
background: @xf-contentBg;
&:first-child {
min-width: 100%;
}
&> dt {
font-size: 0;
margin-right: 0;
}
&> dd {
text-align: center;
}
& dt:before {
.m-faBase();
font-size: 13px;
}
&:nth-child(1) dt {
.m-faBefore(@fa-var-calendar-alt);
}
&:nth-child(2) dt {
.m-faBefore(@fa-var-comments-alt);
}
&:nth-child(3) dt {
.m-faBefore(@fa-var-heart);
}
&:nth-child(4) dt {
.m-faBefore(@fa-var-trophy);
}
}
}
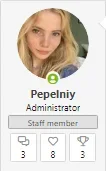
Less:
.message-userExtras {
display: flex;
& .pairs.pairs--justified {
margin: 2px;
padding: 2px;
display: grid;
text-align: center;
width: 100% / 3;
border: 1px solid @xf-borderColor;
border-radius: 2px;
background: @xf-contentBg;
&> dt {
font-size: 0;
margin-right: 0;
}
&> dd {
text-align: center;
}
& dt:before {
.m-faBase();
font-size: 13px;
}
&:nth-child(1) dt {
.m-faBefore(@fa-var-comments-alt);
}
&:nth-child(2) dt {
.m-faBefore(@fa-var-heart);
}
&:nth-child(3) dt {
.m-faBefore(@fa-var-trophy);
}
}
}